CSS ile :is() kullanımı
CSS, CSS Notları, Frontend Developer
0
Kapsayıcıların içerisinde bulunan elementleri css ile seçerken eski yöntem kullanarak bu şekilde kodumuzu yazardır.
<div class="menu">
<ul>
<li>
<a href="#">
<span>Home</span>
<i class="ba-home"></i>
</a>
</li>
<li>
<a href="#">
<span>Home</span>
<i class="ba-home"></i>
</a>
</li>
</ul>
</div>.menu ul li a,
.menu ul li a span,
.menu ul li a i{
background-color:hsl(199deg 84% 75%);
}“.menu içindeki ul içindeki li içindeki a”, tekardan
“.menu içindeki ul içindeki li içindeki a span” tekrardan
“.menu içindeki ul içindeki li içindeki a içindeki i ….
gibi uzunca bir kod yazmamız gerekiyordu. Fakat CSS ailesine yeni katılan tatlı mı tatlı is() kodumuz işimizi oldukça rahatlatmaktadır. Örneğin üsteki kodu yazmak yerine tek satırda şu kodu artık yazabiliriz.
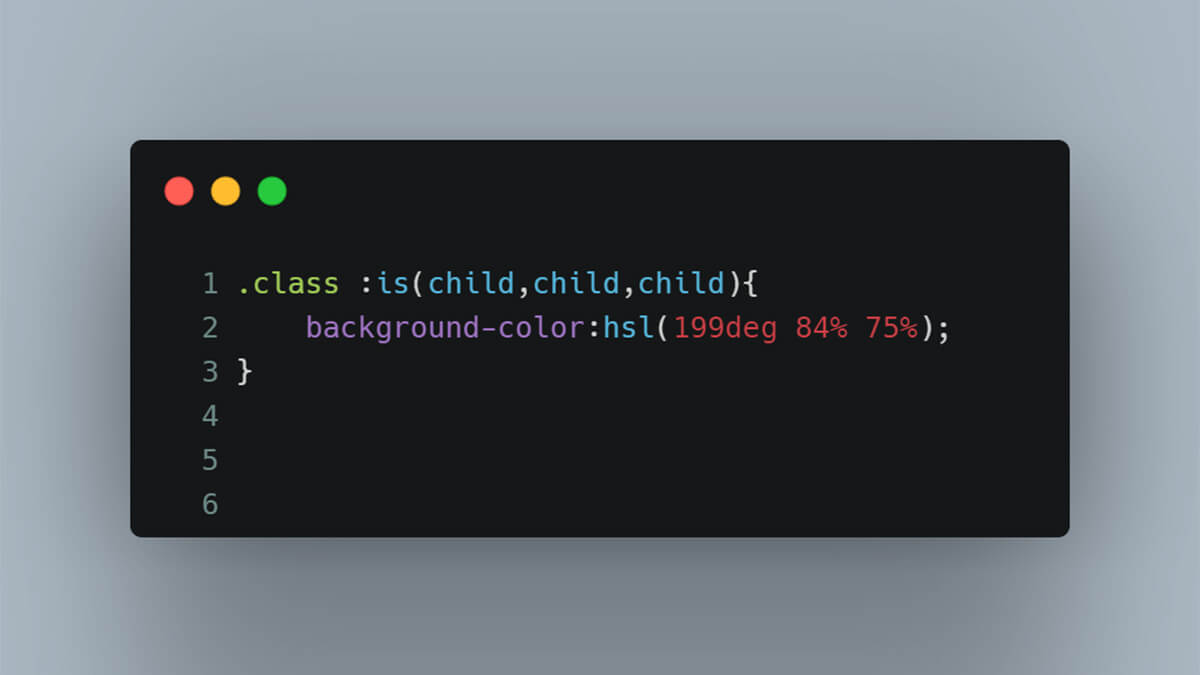
.menu :is(a,span,i){
background-color:hsl(199deg 84% 75%);
}is() kullanarak yalnızca .menu :is() diyerek ana kapsayıcının içerisinde bulunan child elementlerini seçtirebiliriz.
.menu :is(a:not(.parent),span[class*="val-"],i:before){
background-color:hsl(199deg 84% 75%);
}… gibi seçiciler kullanmanızda mümkün.
0
0
votes
Article Rating
Etiketler
Benzer Yazılar
Abone ol
0 Yorum
Eskiler
En Yeniler
Beğenilenler
Inline Feedbacks
View all comments