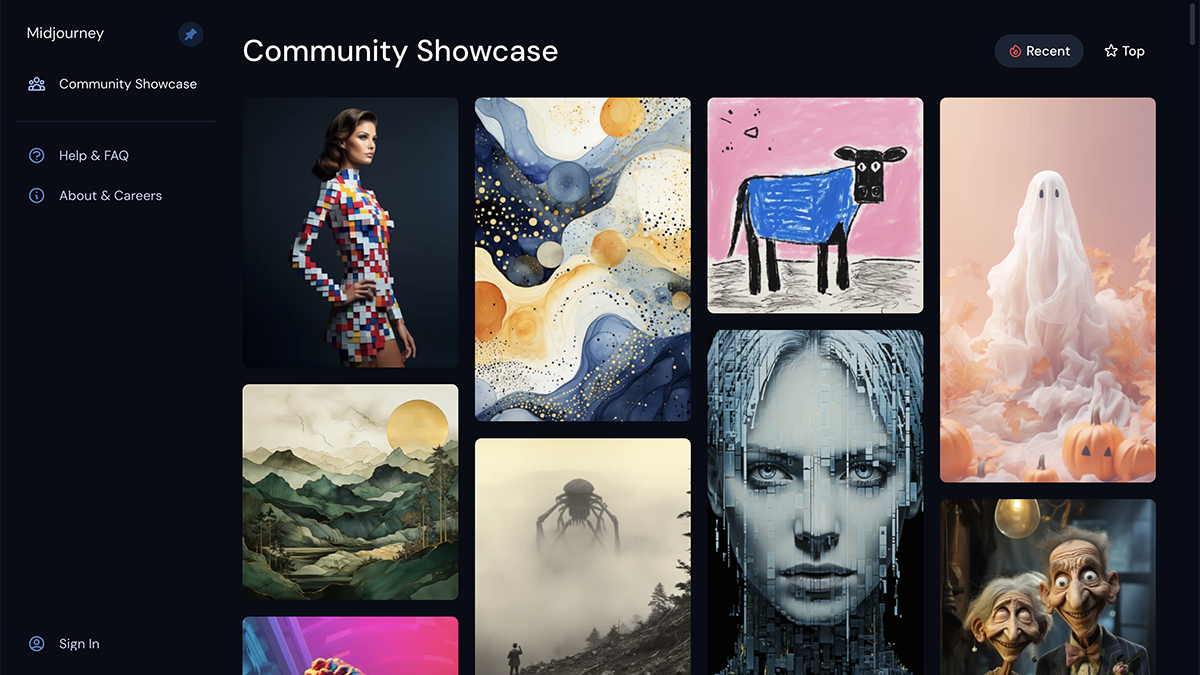
Yapay zeka modelleri, yaratıcılar, pazarlamacılar ve geniş işletmeler için oyunun kurallarını değiştiriyor. Bugün, AI’nın istikrarlı bir şekilde ivme kazandığı heyecan verici alanlardan birine, yani AI görüntü, fotoğraf oluşturucularına derinlemesine bir dalış yapacağız.

Blog, resim galeri, portföy ve birçok yerde kullanılabilir olan CSS Masonry, sitenizi hem geliştirir hem de fonksiyonelliğini arttırır.

CSS, çarpıcı bir web sitesi oluşturmak için stil, tasarım, düzen ve ihtiyacınız olan her şeyi tanımlamak için HTML öğelerinin bir web sayfasında nasıl görüntülenmesi gerektiğini etkili bir şekilde tanımlamak için önemlidir. Ancak büyük, karmaşık sitelerle çalışmaya başladığınızda, CSS'in iyi olup olmadığını merak etmeye başlayabilirsiniz.

SCSS veya SASS kullanırken işimizi rahatlatacak ve bir o kadarda kullanımının keyifli olduğu each döngüsünü ve each kullanımını anlatacağım. Each ile oluşturacağımız kod yapısı, item sayısı kadar döngüye sokup, bu dizeler içerisinde bulunan her bir iteme erişmemiz mümkün.

Yazılım geliştirme sürecinde, doğru ve verimli bir entegre geliştirme ortamına (IDE) sahip olmak, projelerinizi hızlandırabilir ve iş akışınızı optimize edebilir. Ancak, “en iyi” IDE nedir ve hangi IDE sizin için uygun? Bu makalede, en iyi yazılımcı IDE programlarına genel bir bakış sunacak ve her birini ayrıntılı bir şekilde inceleyeceğiz.

Bir web sitesi kodlarken çoğunlukla tıklama sonrası kullanıcıyı sayfa içi farklı bir linke yönlendireceksek...

Tamamen ücretsiz olan Flutter’i kullanarak her iki platformda istenilen uygulamalar geliştirilebilir.

Nasıl Eklenir ?
Bir web sitesi kodlarken çoğunlukla tıklama sonrası kullanıcıyı sayfa içi farklı bir linke yönlendireceksek...








E-Ticaret veya Kurumsal Sitene Instagram Feed Ekle posttik.com
2024 En İyi Yapay Zeka Siteleri: Ücretsiz ve Ücretli Yapay Zeka Siteleri (Güncel)
Yazılımcılar için en iyi 7 Kod Editörü – Kod yazma programı
En iyi ücretsiz ve güncel yapay zeka siteleri
Yazılım Dünyasında Kendinizi Geliştirmenin Anahtarları: Beceri Kazanma Rehberi
SCSS ve SASS’ta Each Döngüsü Oluşturma
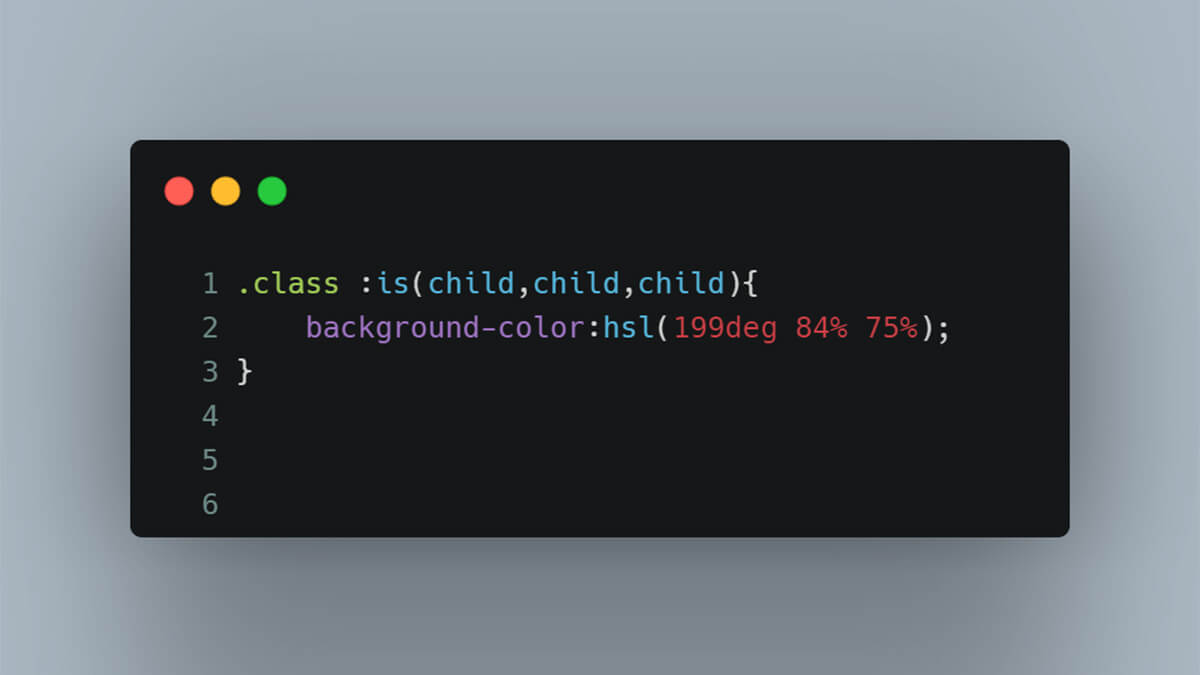
CSS ile :is() kullanımı
Sportinn.com
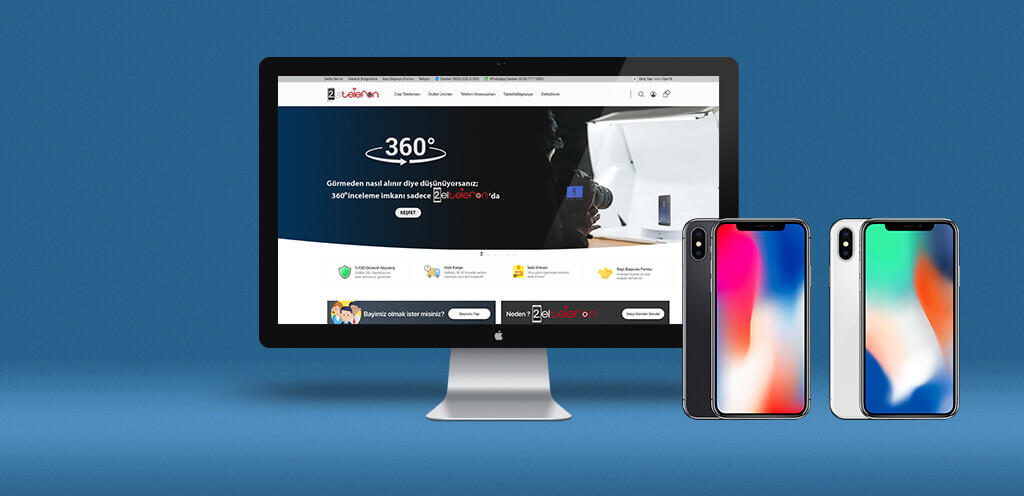
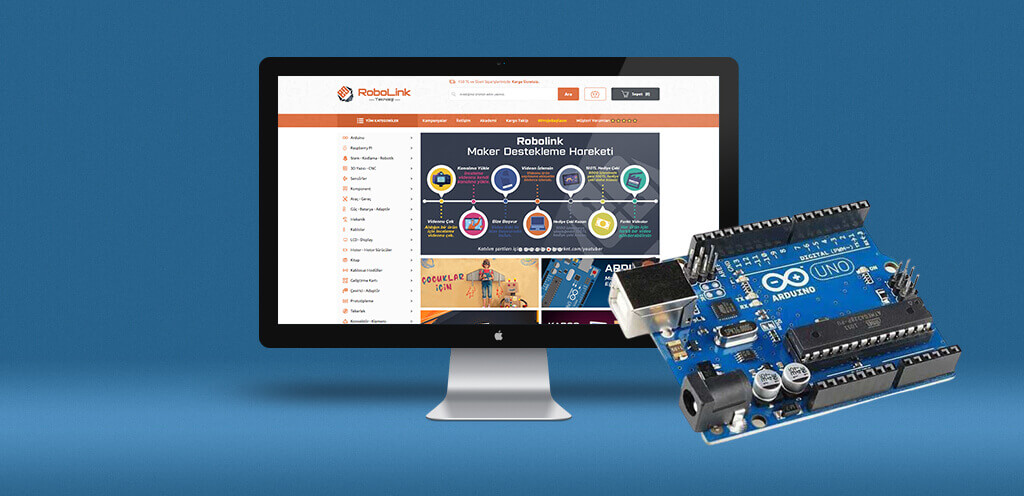
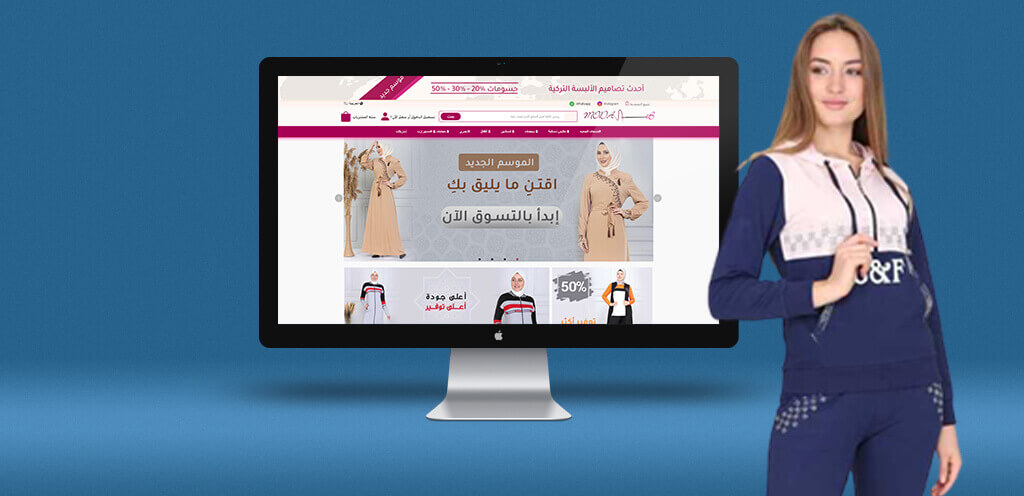
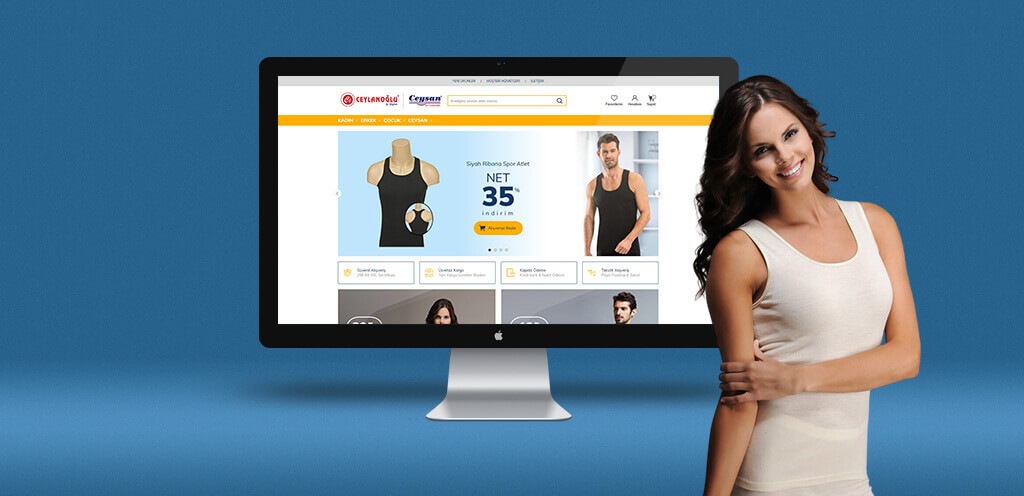
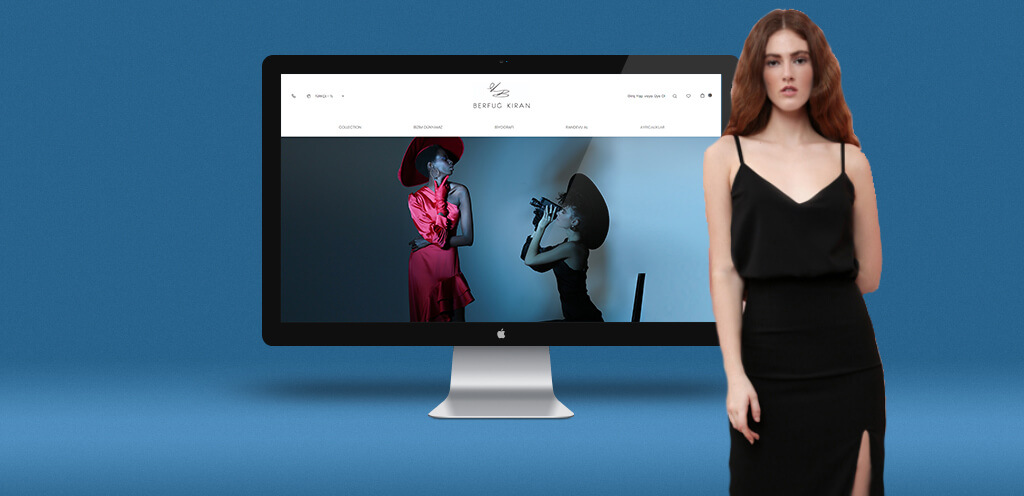
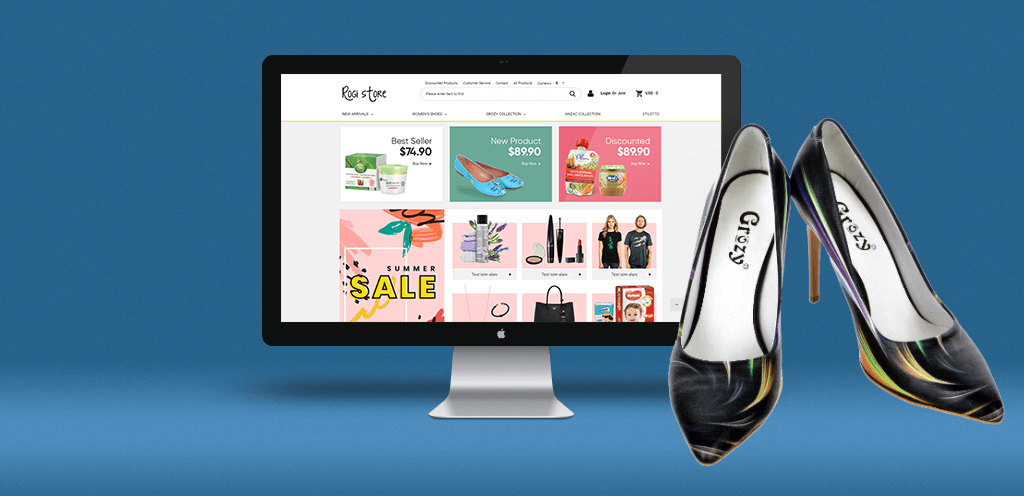
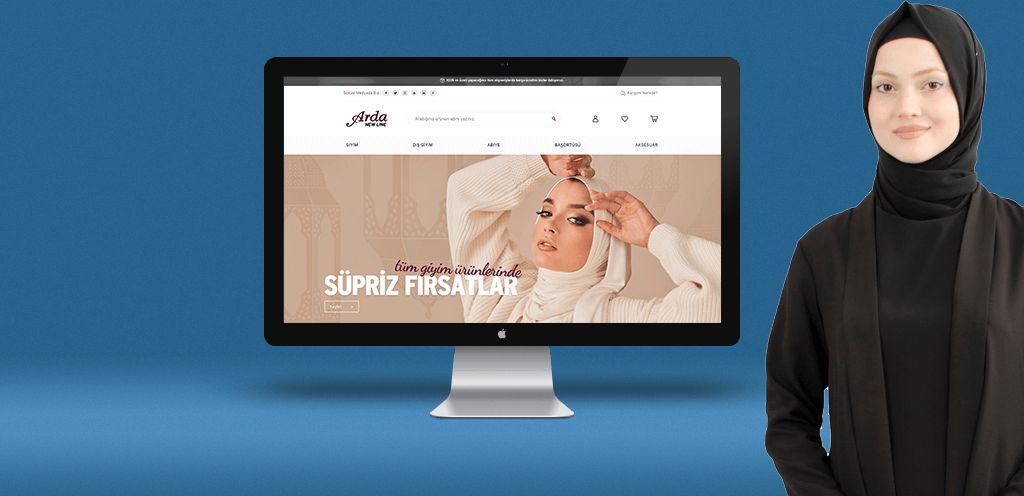
E-ticaret sitesi tasarımlarında anasayfa tasarımlarının önemi büyüktür. Çünkü müşterilerin siteyi ilk açtıklarında karşılarına çıkan sayfa bir vitrin görevi görmektedir. Bu sayfada ürünler hakkında doğru bilgiler verilmeli, kampanyalar hakkında dikkat çekici tasarımlar gerçekleştirilmeli ve müşterilerin ilgisi çekilmelidir.
Çalışmalarım
























Bir web sitesine veya bir logoya mı ihtiyacın var?
Haddizâtında
Barış Doğan Sütçü
Ben Frontend Developer hakkında tutkulu, büyük kullanıcı deneyimleri inşa eden, karmaşıklık üzerinde basitlik için mücadele eden, sürekli etrafımda ki diğer Developerlar ile akıl hocalığı ve paylaşmak için çabalayan biri. Hem küçük hem de büyük şirketlerde çalıştım. Hem yerimden uzak hem yakın.
Love Frontend 💗
Frontend Developer Kimdir ?
Frontend Developer adı verilen kişi, tasarımı alır ve HTML ile CSS yeteneklerini devreye sokar. Siteyi hazır bir duruma getirir. Genelde statik siteden, çok daha dinamik bir siteye geçiş olur. Dinamik sitelerde ise aksine, Frontend Developerdan çıkan tasarım; Backend Developer olan kişiye geçer. Günümüzde e-ticaret siteleri, haber siteleri vb. siteler dinamik sitelere birer örnektir.

Harika Web Siteler 💗💕💖
Müşteri ve Google Dostu
Responsive web tasarım, duyarlı, uyumlu web tasarım anlamına da gelir. Son yıllarda adını sıkça duyduğumuz bu web tasarım şekli ilk olarak 2010 yılında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde popüler oldu.
Responsive tasarım, web sitesinin mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturması ile oluşur. Genellikle desktop, tablet ve mobil versiyon olarak 3 kademeli şekilde tasarlanır.
Bilindiği gibi web sitelerine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşarlar. Eğer girdikleri site responsive yada mobil site değilse, okumak istedikleri alanı ancak zoom yaparak, kısıtlı bir alanı görüntüleyebilirler ve kulanım zorluğu çekerler. Site menülerini gezmekte oldukça zordur ve menüler mobil uyumlu olmadığı için genellikle gitmek istedikleri linki bulamayabilirler.
Mobilden web site ziyaretleri dünyada %25 seviyelerine yükseldi ve kısa sürede daha da artacak. Bu sebeple responsive özellikli web sitelerinde ciddi bir artış öngörülüyor.
SEO” (Search Engine Optimization), kısaltmasıdır. Arama motorları SEO işlemleri ile web sitelerini daha kolay bir şekilde taraması için yapılan teknik kriter düzenlemelerdir. (Search Engine Optimization) Türkçe de Arama motoru optimizasyonu demektir. SEO, bir web sitesi hakkında arama motorları için yapılan tüm iyileştirme çalışmaları olarak tanımlanabilir. Arama motoru optimizasyonu yani SEO ile amaç web sitesinin değerini artırarak arama motorunda daha üst sıralara çıkması ve dolayısı ile site ziyaretçi sayısının artırılmasıdır. SEO,arama motorlarına yönelik yapılan iyileştirme ve optimizasyon çalışmalarıdır. Site içi ve site dışı SEO olmak üzere ikiye ayrılmaktadır. Arama motorlarında yükselmek adına yapılan işlemlerin tamamını kapsamaktadır. SEO, Arama Motorlarında sitelerin veya sayfaların üst sıralara çıkarılmasına yönelik yapılan çalışmaları kapsar.
Yüzlerce ”Kurumsal” ve “E-Ticaret” sitelerinde geliştirme ve senaryo bilgisi ile siteleriniz Responsive ve Google Dostu.
E-Posta
info@barisdogansutcu.com
Çalışma Saatleri
Pzrt. - Cma. 08:15 - 18:15
Telefon
(+90) 553 523 35 22