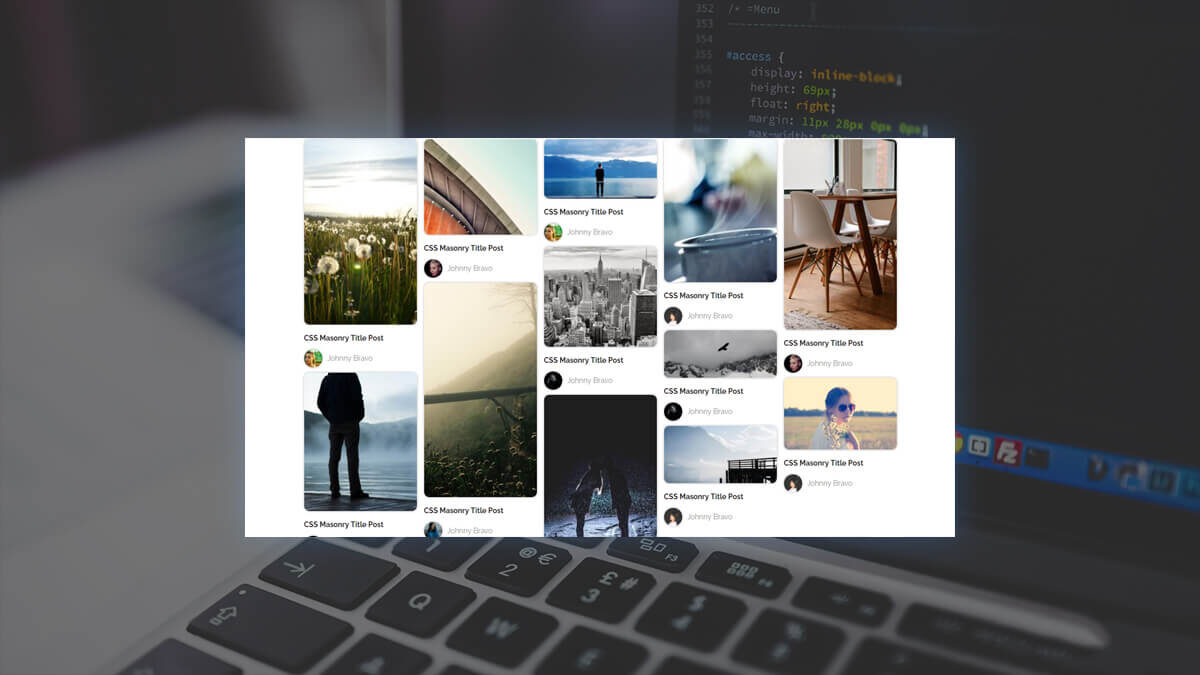
CSS Grid ile Masonry Kullanımı
Öncelikle “Masonry” yapısı için gözükecek ilk item elemanının kodlarını yazıyoruz.
<html>
<head>
<title>CSS MASONRY PINTEREST</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<head>
<div class="grid--content">
<div class="column--wrapper">
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
</div>
</div>
</head>
</body>
</html>Daha sonra item sayısını arttıralım ve 4 Column olacak şekilde CSS kodumuzu ekleyelim.
.column–wrapper
<html>
<head>
<title>CSS MASONRY PINTEREST</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<head>
<div class="grid--content">
<div class="column--wrapper">
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
</div>
</div>
</div>
</head>
</body>
</html>.grid--content .column--wrapper{
display: grid;
grid-template-columns: repeat(4,1fr);
}… css ile “grid-gap” vererek column aralarını açalım, “box-shadow” vererek gölge ekleyelim, “border-radius” ile görsellerin köşelerini oval yapalım.
gap & box-shadow
.grid--content .column--wrapper{
display: grid;
grid-template-columns: repeat(4,1fr);
/*devam*/
grid-gap: 20px;
}.grid--content .column--wrapper .post--item{
box-shadow: 0 0 3px 2px #00000021;
border-radius: 10px;
}
.grid--content .column--wrapper .post--item img{
margin-bottom:10px;
}… css ile “Masonry” görünümünü elde etmek için gerekli kodları yazalım
.grid--content .column--wrapper{
display: column;
columns: 4;
grid-gap: 20px;
}
@supports (grid-template-rows: masonry) {
.grid--content .column--wrapper {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 20px;
grid-template-rows: masonry;
grid-auto-flow: dense;
}
}… görünüme ayrıntılar ekleyerek post başlığını ve kullanıcı bilgilerini kodlayalım.
<div class="post--item">
<img src="https://picsum.photos/236/389" alt="Random Image">
<div class="post--title">CSS Masonry Title Post</div>
<div class="post-user">
<a href="/blog/" target="_blank">
<img src="https://source.unsplash.com/collection/888146/100x100" alt="User Image">
<span>Johnny Bravo</span>
</a>
</div>
</div>.post--item {
break-inside: avoid;
}
.grid--content .post-user {
margin: 10px 0;
}
.grid--content .post-user a {
display: inherit;
}
.grid--content .post-user a:hover {
background-color: #f0f0f0;
border-radius: 50px;
}
.grid--content .post-user img {
border-radius: 100% !important;
max-width:50px;
max-height: 50px;
margin: 0;
}
.grid--content .post-user span {
margin-left: 10px;
color: #949494;
font-size: 14px;
}
.grid--content .post--title {
font-weight: bold;
color: #1d2327;
}
0
0
votes
Article Rating
























Çok güzel bir anlatım elinize sağlık Barış Bey. Başarılarınız devamını dilerim